アート

a u t u m n -- chill cafe
作者によるメモクレ要約
ゲームの説明
「私のカフェへようこそ!」というタイトルのこのゲームでは、リラックスしたい時にぴったりです。ただ画面を見て、心を落ち着かせることができます。
秋のメニューには、アップルジェリー、アップルサイダー、シナモンマフィンがあります。
このゲームはインタラクティブ(対話型)ではありません。すべてのアートはゲーム制作者によって作られています。
インスピレーションは、チルホップ音楽、トカワールドのマベル、スタジオジブリのトトロから受けています。
音楽は、Mixkit、Bensound、Fesliyan Studiosによるものです。

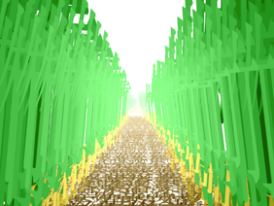
竹林 - bamboo forest
作者によるメモクレ要約
使い方
1)実行ボタンを押します。
2)竹林の山道を走ります。
3)操作できる要素はありません。ただ見ているだけです。
アートに意味を求めると負けです。
メモとクレジット
最近3D関連の需要が高いので、「ゆるいコードで見栄えがする」方向でプログラムを書いてみました。
「ゆるさ」については、リストを使わず、四則演算のみ使用し、回転しない、絵を描かないことを意識しています。
「見栄え」のためには、「たくさんの何か」を使うことが大切です。この条件で「クローン」を使用しています。
「大きさを1.1倍にすると3Dっぽく見える。他は全て飾り」という感じを伝えたいです。
もっと3Dっぽく、ゆるくないものが好きなら、こちらを見てください:https://scratch.mit.edu/studios/5903410
「竹林」がどのようなものか知りたい方は、こちらを参照してください:https://ja.wikipedia.org/wiki/%E7%AB%B9%E6%9E%97
「表示ブロックの前に最背面に動かすブロックを置くとかっこよくなる」という秘訣もあります。

Kaleidoscope Swirls
作者によるメモクレ要約
使い方
このゲームでは、形を調整して楽しむことができます。私のお気に入りは10番と27番です。とても心地よいです。
右下のボタンを押すと設定の表示と非表示が切り替えられます。
楽しんでください!
よくある質問:
Q: どうやってこれを作ったのですか?
A: ひとつのコスチュームのクローンをたくさん使っています。魚眼効果で様々な形を作ります。
Q: このコードを使ってもいいですか?リミックスしても?
A: リミックスは自由にどうぞ!別のプロジェクトでコードを使いたい場合は、クレジットを付けてください。
Q: ペンは使っていないのですか?
A: はい、クローンだけです!
Q: ターボモードでなぜ何も見えないのですか?
A: ターボモードではクローンが機能しないため、カレイドスコープが白い画面だけを表示します。
Q: 形をどうやって変えるのですか?
A: 設定のスライダー変数を動かしてください。
Q: いつ終わるのですか?
A: 終わりはありません!
Q: 音楽は何ですか?
A: 「Kickstart Your Day」という曲です。
Q: 音楽を消すにはどうすればいいですか?
A: 設定のスライダー変数の右のボタンを押してください。

Shodo(書道) Japan and China calligraphy
作者によるメモクレ要約
使い方
これは書道の練習ができるゲームです。スマートフォンでも楽しめます。クリックまたはタップするだけで練習できます。
メモとクレジット: 「New Game」という名前のこのゲームは、Scratchのウェブサイトで見ることができます。

Hollow Atom
作者によるメモクレ要約
使い方
マウスを動かして画面をクリックすると、変数の表示を切り替えられます。ターボモードも試してみてください。
ターボモードの使い方: 「Shiftキー」を押しながら「緑の旗」をクリックします。その後、「See Inside」をクリックし、「Edit」を選んで、「Turn on Turbo Mode」をクリックします。
このプロジェクトには広告はありません。
プロジェクトの事実
水素原子は約99.9999999999996%が空間です。
メモとクレジット
サムネイル: Font (fontspace.com)
コーディング: Google (Crystal Wallpaper Picture)
音楽: @2030
提案: @Sprout15

一切都会好好的 (Parallax)
作者によるメモクレ要約
メモとクレジット
このアート作品は、矢印キーとマウスを使って操作します。全体で3つのシーンがあります。すべては一つのスプライトで作られています。Serenity SDSのために作られました。
音楽は以下のアーティストによるものです:
- 「농담 Joke」(アセルによる)
- 「Pocky Boy」(イェウルによる)
- 「表演工具」(アキニ・ジンによる)
全てのアートはSVEで自分で描きましたが、いくつか参考にしたものがあります。
- 木:ナナシロ
- 色彩計画・背景:アルトのアドベンチャー
- パゴダの参考にしたものは見つけられていません。もし認識できる方がいたら教えてください!
もともとは、中国語教育プログラムの背景として作成したものです。完成しなかったので、作品を無駄にしないためにパララックスとして公開しました。今後、そのゲーム作業を続けるかもしれません。

Sunset Forest Speed Drawing
作者によるメモクレ要約
使い方
「スピードドローイング」というゲームについて紹介します。このゲームは、Scratchというプログラミングツールを使って作られました。プレイヤーは、夕日に照らされた湿地林のスピードドローイングに挑戦します。全部で57枚の背景画を作成する必要があります。
このゲームの背景音楽は「Acoustic Breeze」という曲で、Bensoundが提供しています。ゲーム内の全てのアートワークは、ゲームの作者自身によって作成されました。

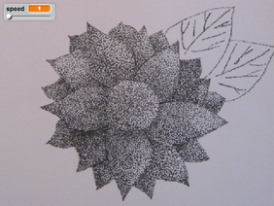
Pointillism Flower Speed Draw
作者によるメモクレ要約
メモとクレジット
この絵は「点描法」という特別な方法で描かれています。点描法とは、たくさんの小さな点を使って絵を描く方法です。でも、この絵は白と黒の点だけを使っているので、「スティップリング」とも言います。
アニメーションを見るには、緑の旗のマークを2回押してください。もう一度見たいときは、スペースバーを押します。スライダーでアニメーションの速さを調節できます。数字の100が一番遅い速さです。
拡大した部分を見たいときは、「s」キーを、隠したいときは「h」キーを押します。そして、右の矢印キーで拡大した部分を次々に見ることができます。
このアニメーションには、TheFatRatの「Windfall」という音楽が使われています。

Landscape generation
作者によるメモクレ要約
リアルな3D風景作成プロジェクト
Scratch 3.0を使った、リアルな3D風景を作成するプロジェクト。ランドスケープを滑らかなランダムなグリッドで生成し、ブラウニアン運動で地形の険しさを制御。選択した角度からの光を加え、山の下部が少し薄くなり、美しい光の効果を表示する。最終的なデータは高さマップとカラーマップで、速度向上のために前から後ろへのボクセル技術を使用してレンダリング。

How to draw a moon scene

Image Editor
作者によるメモクレ要約
絵を描いてみよう!
絵を描くための便利なツールだよ!スマホでもタッチ操作できるし、色々な形やエフェクトが使えるよ。
キーボードのショートカットもあるから操作も簡単。絵がちょっと重い時は最初はちょっと待ってね。
制作者:@EncloCreations(10進数から16進数に変換する)、@papipupepappa(HSB/RGBコンバーター)

Yeganeh Generative Art
作者によるメモクレ要約
使い方
キーの1から6を押すと、様々な模様が作られます。
ハミド・ナデリ・イェガネは、複雑な三角関数の公式を使って、フラクタルやタイル張り、アニメーションなどの複雑な芸術作品を作り出すイランの数学者です。
メモとクレジット
このプロジェクトは以前に注目を集め、トレンドになりました。STに感謝します。

Navier Stokes Fluid Simulation
作者によるメモクレ要約
流体シミュレーション
マウスをクリックしてドラッグすると流体を操作できるよ。粘度、拡散、マウスの力、作成する物質の量、時間の経過、反復処理回数、ボードのサイズを調整できるよ。数字キー1-4を押してみたり、COLOR_Sのスライダーを変えてみてね。
メモとクレジット: これはナビエ・ストークス方程式の実装を使っているから、流体はかなり正確だよ(スクラッチで)。tを押して https://turbowarp.org/475073453/fullscreen で試してみてね。この実装は大部分がhttps://www.dgp.toronto.edu/public_user/stam/reality/Research/pdf/GDC03.pdf からのインスピレーションだよ。
#流体 #シミュレーション #ナビエストークス #物理

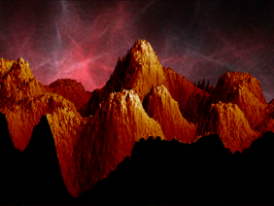
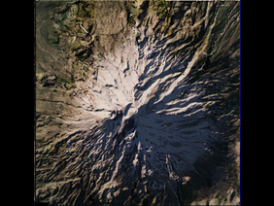
Real-world Terrain Renderer
作者によるメモクレ要約
リアルな地形レンダラー!
マウスを動かして太陽の位置を決めよう!360x360の高解像度でリアルな地形を表示。高さデータと反射率データを使用して計算。マウントシャスタの例もあり。
1) 高さデータは整数のリストで保存
2) 各ピクセルをグリッド上の点と考え、高さを対応させる
3) 隣のピクセルとのベクトルの平均を取り、同じy方向を向くようにする
4) 同様に左右のピクセルに対しても行う。これで各ポイントに対して2つの接線ベクトルが得られる!
5) 接線平面が与えられたら、クロス積を使って法線ベクトルを見つけ、最初に正規化する。法線はリストに保存される
6) 各RGB色はリスト内で単一の値として保存されているため、赤、緑、青の成分をそれぞれ抽出する必要がある
7) レンダリングには、光の方向を表す3Dベクトルを選択し、正規化する。このプロジェクトでは、反射率マップを使用し、太陽の色と乗算し、ランバート反射率を乗算します。光は表面に広がり、ドット積が0に近い場所では密度が低くなるため、これが必要。このプロジェクトでは、大気光を近似して、空の色も求める。このようなものには拡散面反射が十分であり、仕様は見えないし、とても粗く、ほんのわずかだからだ。

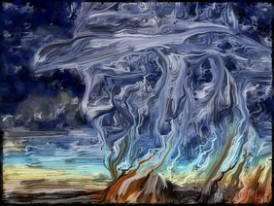
NPR Guy Dreams
作者によるメモクレ要約
エッジタンジェントフィールドを活用した絵画ゲーム
エッジタンジェントフィールドを使って絵を描くゲーム。雲の写真からパレットを決定します。

Christmas raymarcher
作者によるメモクレ要約
レイマーチングゲーム
レイマーチャーは、レイトレーサーとは異なるものです。レイマーチャーでのレンダリングはレイトレーサーよりも遅いですが、形状を作成するのはレイトレーサーよりも簡単です。

Mandelbrot Set
作者によるメモクレ要約
マンデルブロ集合を描くゲーム
緑の旗をクリックして描画を始めよう。画像をクリックするとズームできるよ。矢印キーで移動。1を押すとズームイン、0を押すとズームアウト。スペースキーでリセット。マンデルブロ集合は黒いピクセルで表される。マンデルブロ集合のメンバーは無限に関数に存在できる複素数。
描画の高速化のため、内側のループから乗算、除算、if文をできるだけ排除した。カウント値からの色のマッピングのためにRGB色テーブルを追加した。
このゲームはマンデルブロプロジェクトの一部で、継続的な改良が行われています。
